In questo tutorial imparerai:
- Che cos’è JavaScript?
- Cronologia Javascript
- Come eseguire JavaScript?
- Strumenti necessari
- Un semplice programma JavaScript
- Ciao Coderblock! Un primo esempio.
Indice dei contenuti
Che cos’è JavaScript?
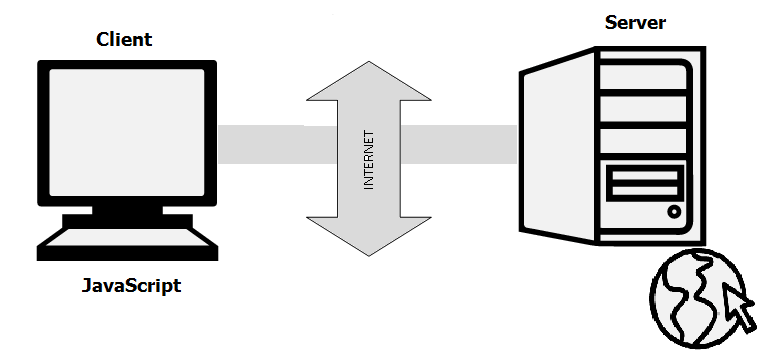
JavaScript è un linguaggio di scripting lato client molto potente. JavaScript viene utilizzato principalmente per migliorare l’interazione di un utente con la pagina Web. In altre parole, puoi rendere la tua pagina web più vivace e interattiva, con l’aiuto di JavaScript. JavaScript è anche ampiamente utilizzato nello sviluppo di giochi e nello sviluppo di applicazioni mobili .

Cronologia Javascript
JavaScript è stato sviluppato da Brendan Eich nel 1995, che è apparso in Netscape, un browser popolare di quel tempo.
Il linguaggio inizialmente era chiamato LiveScript e in seguito fu ribattezzato JavaScript. Ci sono molti programmatori che pensano che JavaScript e Java siano gli stessi. In effetti, JavaScript e Java non sono molto correlati. Java è un linguaggio di programmazione molto complesso mentre JavaScript è solo un linguaggio di scripting . La sintassi di JavaScript è principalmente influenzata dal linguaggio di programmazione C.
Come eseguire JavaScript?
Essendo un linguaggio di scripting, JavaScript non può essere eseguito da solo. In effetti, il browser è responsabile per l’esecuzione del codice JavaScript . Quando un utente richiede una pagina HTML con JavaScript, lo script viene inviato al browser e spetta al browser eseguirlo. Il vantaggio principale di JavaScript è che tutti i browser Web moderni supportano JavaScript. Quindi, non devi preoccuparti se il visitatore del tuo sito utilizza Internet Explorer, Google Chrome, Firefox o qualsiasi altro browser. JavaScript sarà supportato. Inoltre, JavaScript funziona su qualsiasi sistema operativo incluso Windows, Linux o Mac. Pertanto, JavaScript supera i principali svantaggi di VBScript (ora obsoleto), che è limitato a IE e Windows.
Strumenti necessari
Per cominciare, è necessario un editor di testo per scrivere il codice e un browser per visualizzare le pagine Web sviluppate. Puoi usare un editor di testo a tua scelta tra cui Notepad ++, Visual Studio Code, Sublime Text, Atom o qualsiasi altro editor di testo a tuo agio. Puoi utilizzare qualsiasi browser Web incluso Google Chrome, Firefox, Microsoft Edge, Internet Explorer ecc.
Un semplice programma JavaScript
Dovresti inserire tutto il tuo codice JavaScript tra i tag <script> (<script> e </script>) se stai mantenendo il tuo codice JavaScript all’interno del documento HTML stesso. Questo aiuta il tuo browser a distinguere il tuo codice JavaScript dal resto del codice. Poiché esistono altri linguaggi di scripting lato client (esempio: VBScript), si consiglia vivamente di specificare il linguaggio di scripting utilizzato. Devi usare l’attributo type all’interno del tag <script> e impostarne il valore su text / javascript in questo modo:
<script type="text/javascript">
Un primo esempio: Ciao Coderblock
<html>
<head>
<title>Il mio primo codice JavaScript!!!</title>
<script type="text/javascript">
alert ("Ciao Coderblock!");
</script>
</head>
<body>
</body>
</html>
Nota: type=”text/javascript” non è necessario in HTML5.
Il seguente codice funzionerà allo stesso modo:
<html>
<head>
<title> Il mio primo codice JavaScript !!! </title>
<Script>
alert ("Ciao Coderblock!");
</script>
</head>
<body>
</body>
</html>
Sommario
- JavaScript è un linguaggio di scripting lato client sviluppato da Brendan Eich.
- JavaScript può essere eseguito su qualsiasi sistema operativo e quasi tutti i browser web.
- È necessario un editor di testo per scrivere il codice JavaScript e un browser per visualizzare la tua pagina web.




Comments