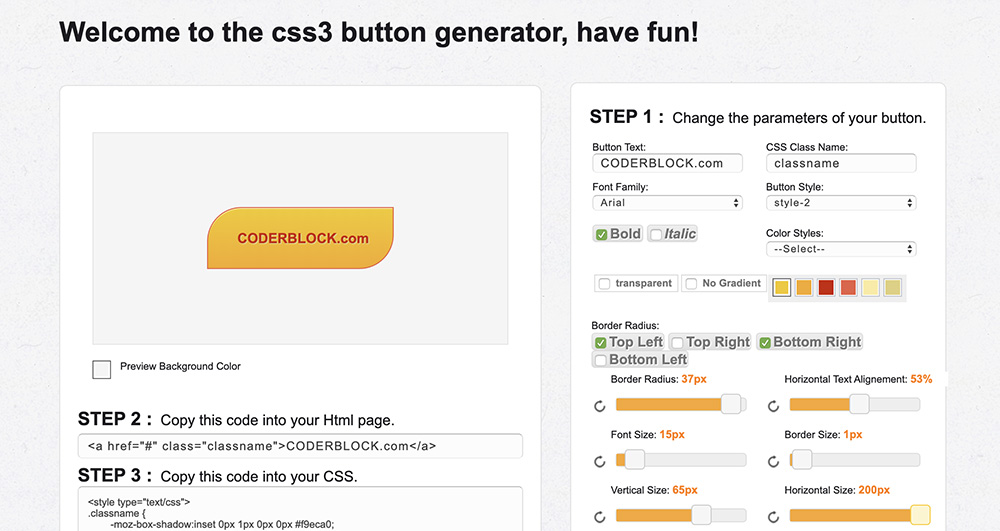
- CSS Button Generator è un tool per la creazione automatica di bottoni da cui è poi possibile copiare il codice CSS facilmente: cssbuttongenerator.com
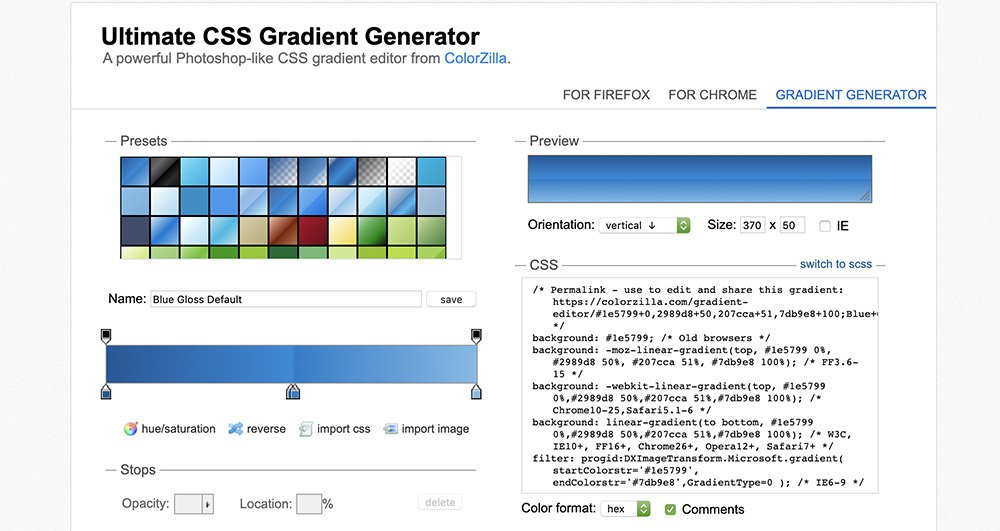
2. Ultimate CSS Gradient Generator. Dal nome lo si può intuire facilmente, si tratta di un tool utile a generare sfumature da cui è poi possibile copiare il codice CSS: www.colorzilla.com/gradient-editor
3. Smallpdf.com è il sito definitivo per unire, convertire, dividere e fare tantissime altre cose con i tuoi file pdf smallpdf.com
4. FlatIcon.com è un database praticamente infinito di icone, ad uso gratuito, scaricabili in vari formati: www.flaticon.com
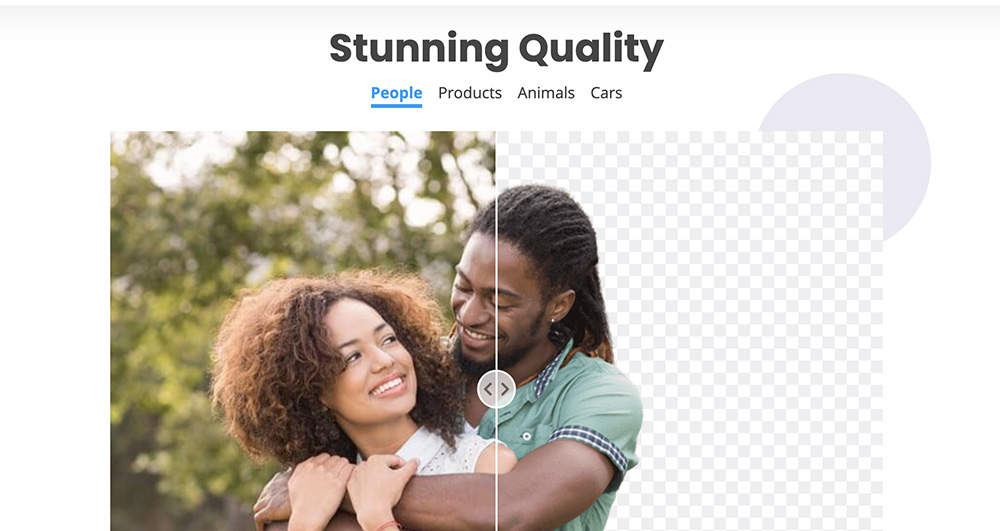
5. Remove BG è uno strumentino di una semplicità disarmante: carichi un’immagine e in 5 secondi (senza fare assolutamente niente) ti rimuove lo sfondo e ti scontorna l’immagine in prima piano: www.remove.bg
6. 20 fonts in stile “handwriting” scaricabili for free. Se siete amanti dei fonts in stile “scrittura a mano” allora dovete assolutamente dare un’occhiata qui: www.invisionapp.com/inside-design/free-handwriting-fonts
7. Undraw.co è un database aggiornato costantemente con splendide immagini in svg scaricabili totalmente gratis: undraw.co/illustrations
8. Down For Everyone Or Just Me è un tool che controlla se un sito web ha problemi di funzionamento o sei solo tu a non riuscirlo ad aprire: downforeveryoneorjustme.com
9. PNGall è un sito che mi è tornato molto utile in diverse occasioni. In database, scaricabili free, una tonnellata di immagini PNG senza sfondo egregiamente scontornate: www.pngall.com
10. PSDhands probabilmente “la mano” più scaricata del web. Un mockup dove poter inserire il vostro design per creare splendide presentazioni o landing pages: psdhands.com
11. Subtle Patterns. Un sito di textures gratuite, scaricabili per mille usi differenti! www.toptal.com/designers/subtlepatterns
Vuoi consigliarci qualche tool che dovremmo assolutamente aggiungere a questa lista? Scrivicelo in un commento su questo articolo!













Comments